關渡藝術節的網站
我個人非常推薦從事 web 前端設計的設計師 or 工程師可以看看 關渡藝術節的網站 。不只是非常的漂亮同時也有很多網頁親和力的設計。
首先,沒有使用 flash 來裝飾網頁,所以用 ipad 也可以順利觀看
再來是超連結的指示非常的明確

當頁面向下移動時,在右下角會出現「Top」點了之後,會回到頁面的開頭

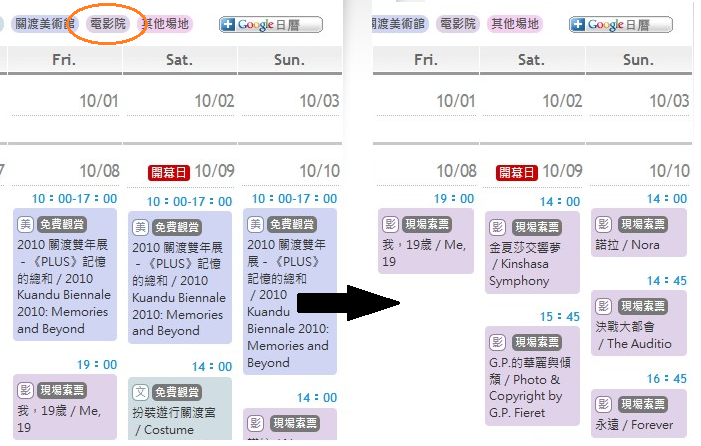
演出總表頁面的設計非常的好,有使用到 moz-border-radius 去產生大家都愛的圓角,而不是用圖片拼貼。

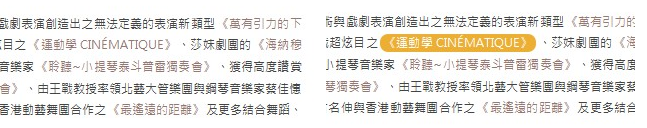
同時在滑鼠移過每個節目時都會出現不同的顏色來加強指示。

另外演出總表上每個表演場地點選後,會移除其他的場地,只留下選擇的場地。

另外也可以匯出到 google calender。
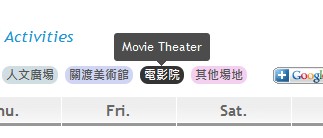
另外一點非常棒的地方就是處理中英文版網站所採行的作法,一般來說都會作兩個一摸一樣的網站,在網站入口處顯示「中文版」「English Version」來給使用者選擇,而關渡藝術節的網站卻不這樣作,採行的方式是中英混合,空間足夠的地方就同時呈現兩種語言,空間不夠的地方就利用 jquery.tipsy 來 pop-up 英文版的文字。

唯一挑剔的一點就是在標題的指示,設計上長的太像 button 會有一種視覺的誤導,以為這個指示是可以按的 button(因為我就被誤導~XD),除此之外都非常的完美。

另外一件事情,如果你要聯絡上網頁的設計者的話,關渡藝術節的網站 可以找到聯繫方式。
