保護你的 RESTful API in expressjs
前端 JavaScript 通常都會透過 RESTful API 向後端拿資料,舉例來說 m.icrt 會透過 http://m.icrt.ianwu.tw/api/latest 去取得目前最新的歌曲,但是這個 API 是用 Javascript 在 call 所以透過 browser 的 develop tool (firebug, chrome dev tool, ...) 都一定可以觀察的到 http request,所以很容易就可以把這個 api 偷接回去自己的網站,甚至用 browser 也可以存取這個 api。
來看一下範例
{% include_code blog-ianwu-tw-example-master/20130817_fake_referer/server/app1.js %}
這是一支很基本的 express server code,/users 會用 json 列出所有的 user
{% include_code blog-ianwu-tw-example-master/20130817_fake_referer/server/routes/user.js %}
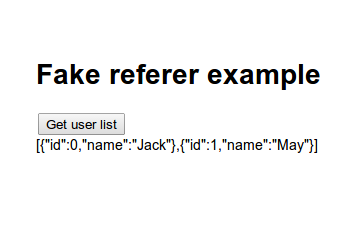
用網頁跑起來就會長這樣
我在網頁上用一個按鈕 AJAX 拿 API 的資料到網頁上

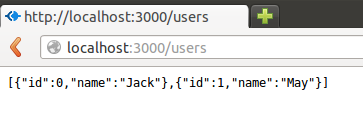
但是直接存取 API 也可以拿到資料

這樣 API 不就會被人偷接
So, 要如何防範呢?
一開始我想到最簡單的方式,檢查 HTTP referer,於是乎就寫了下面這段 code 來檢查 HTTP referer。
{% include_code blog-ianwu-tw-example-master/20130817_fake_referer/server/routes/auth.js %}
這是一隻 middleware,做完會再將 request pass 到下一個 middleware
在 code 裡面透過設定一個 trustedReferer 接著再比較是否與 request 內的 referer 是否相同,如果相同才進入下一個 middleware,如果不同就會噴 Unauthorized access。
接著 server 的 code 要改一下,routes 的地方改成這樣
app.get('/users', auth.referer, user.list);
多加一個 middleware 進去
完整的 code 長這樣
{% include_code blog-ianwu-tw-example-master/20130817_fake_referer/server/app2.js %}
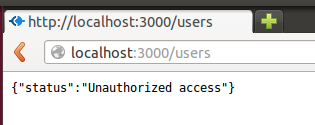
這時候再用 browser 去存取,就會發現被擋住啦

But, 人生就是有那麼多個 But
要假造 referer 實在太簡單了,請見這一篇 Nodejs fake referer
{% include_code blog-ianwu-tw-example-master/20130817_fake_referer/client/app2.js %}
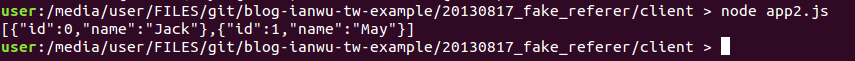
執行一下 app2.js

還是可以透過假造 referer 的方式來存取
