ICRT Now 2.0
#新功能
就這樣...
#技術細節
##從 MySQL 轉到 PostgreSQL
會離開 MySQL 當然是受到 Oracle 買下 MySQL ,再加上Wikipedia、Google 都相繼出走,所以我也想出走...。嗯,反正最後就換去 PostgreSQL 了。
##改用 node-sql 以及 node-anydb
換成 PostgreSQL 之後,之前的 SQL code 勢必要改寫,經過一番 survey ,這次採用 node-sql 跟 node-any-db 來處理 db access 的部份。
node-sql 是一個 sql string builder,就是定義好一些欄位,接著用物件操作的方式把 sql query 組合出來。
node-any-db 則是 database abstraction layer,同樣的 sql query 可以透過 any-db 支援不同的 database,像是 PostgreSQL, MySQL, SQLite 等。
透過這兩個 module 可以讓 database 的配置更加地彈性化,DB 想要換來換去也沒問題 XD 。
##加入 grunt
Grunt 是 task runner ,簡單來說就是 Javascript 界的 Apache Ant...,反正就是可以用來定義一些工作,只要下 grunt 就會執行定義的工作。
在 m.icrt 用來 minify js 跟 css ,當然 grunt 還有許多強大的功能,之後可以再跟大家介紹。
##優化前端載入速度
用 Google PageSpeed Insights 去檢查一下網站,接著就會有一份報告,就像這樣

接著就會有一些建議事項,按照 Google 的建議事項下去修正一下,就可以增加載入的速度。
根據 Google 的建議事項,我做了三項的修改
minify js 與 css
這邊就導入 Grunt 來作 minify 的動作,搭配了 grunt-contrib-uglify 和 grunt-contrib-cssmin 這兩個 module
壓縮 js 與 css
Web framework 我是採用 express,express 有提供 compress 的 middleware,只要在加入 static file 前加入 express.compress() 就可以了(順序不能改變,不然就不會去壓縮 static file)
app.use(express.compress());
app.use(require('stylus').middleware(__dirname + '/public'));
app.use(express.static(path.join(__dirname, 'public')));
用 async 的方式載入 js
在 header 裡面的 script 可以加一個屬性 async="async" ,這樣就會以 async 的方式載入像是
<script src="http://code.jquery.com/jquery-1.9.1.min.js" async="async"></script>
不過這個屬性並不是所有的 browser 都支援,根據 Can I use 表示,IE10 以上才支援,所以我就大膽的用下去!? BTW, 這裡有支援"舊"瀏覽器的方式 javascript - Possible to defer loading of jQuery? - Stack Overflow 可以抄這邊的 code.
另外還有要非同步載入 adsense ,根據官方網站上的 sample code照抄就對了。
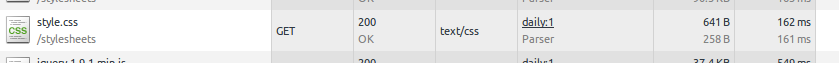
Google 除了給這三個建議之外,還有一個Optimize CSS Delivery,這個建議是說如果你的 css 檔很小,那你可以把 css 放在 header 的 style 裡面,因為很小的 style.css 經過壓縮後反而會變大(因為要加入壓縮的 header),剛好我的 style.css 就有這樣的狀況

從 Chrome Developer tools 就可以看到,原本 258 B 長到 641 B,這就是因為壓縮的關係
不過這一項我就沒有修正了,畢竟 link 外部的 style 還是比較方便。
#結語
這一次的改版新功能沒有加很多,不過從底層 DB 的改變,到前端載入的加速,也費了不少功夫,最明顯的改變就是載入速度變快很多,這樣有助於在 mobile 上的使用者體驗。
以上就是 ICRT Now 2.0 的改版。
