極速打造 https://localhost
在 locahost 測試 Facebook Login 的功能需要使用 https 連線,本來想用 ngrok 不過看了一下,要自訂 domain 可要不少錢。
於是找了一下讓 localhost 有 SSL 的方法,發現蠻簡單就弄好,以下就是極速生成法
產生憑證
用這行 code 就會生成 localhost.key 跟 localhost.crt
openssl req -x509 -out localhost.crt -keyout localhost.key \
-newkey rsa:2048 -nodes -sha256 \
-subj '/CN=localhost' -extensions EXT -config <( \
printf "[dn]\nCN=localhost\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localhost\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
憑證加入 trust store
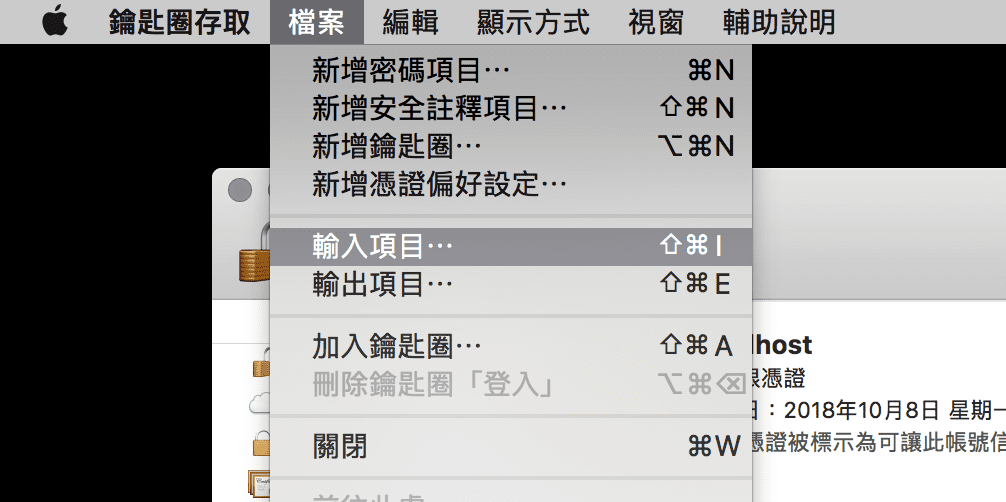
鑰匙圈存取 > 檔案 > 輸入項目,選剛剛產生的 localhost.crt

信任憑證
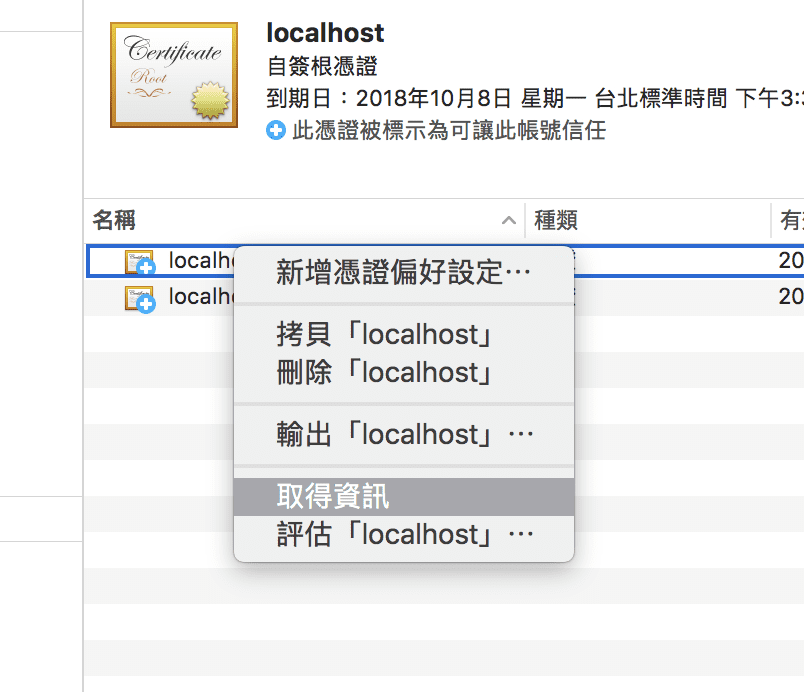
選擇剛剛匯入的憑證 > 取得資訊

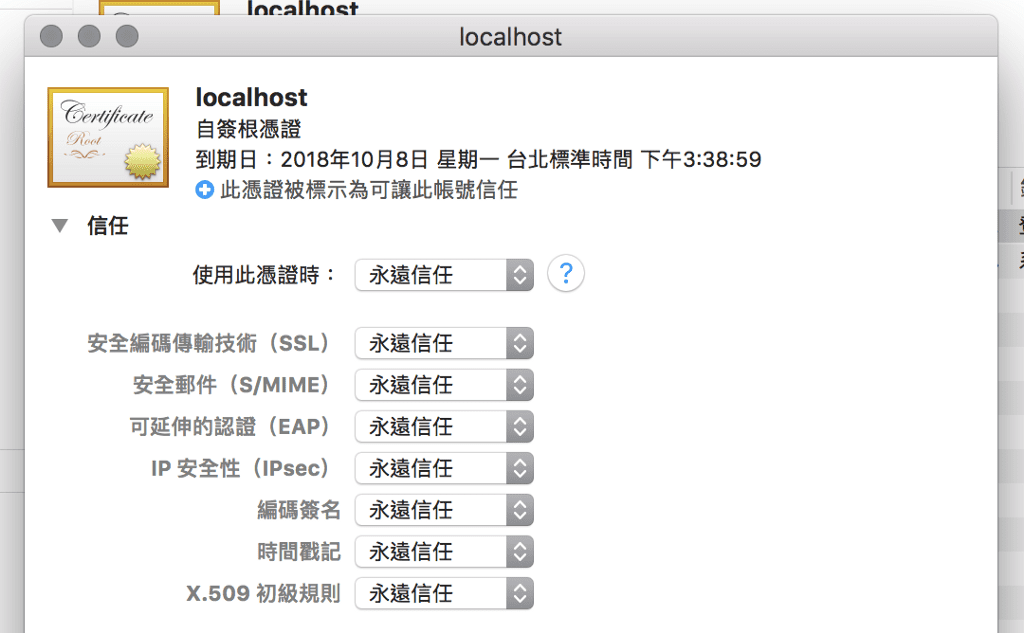
通通改成「永遠信任」

啟動 Server
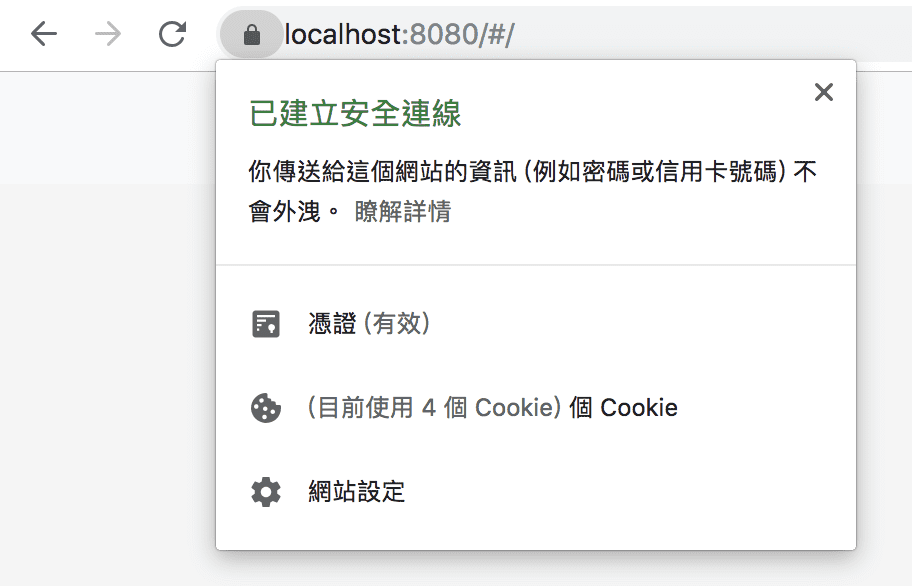
登愣!完成

備註
- Chrome 會 cache 憑證,如果還是顯示不安全,可以多重整幾次
相關文章
參考資料
