是時候將 JPEG, PNG, GIF 換 WebP 了
是時候將 JPEG, PNG, GIF 換 WebP 了
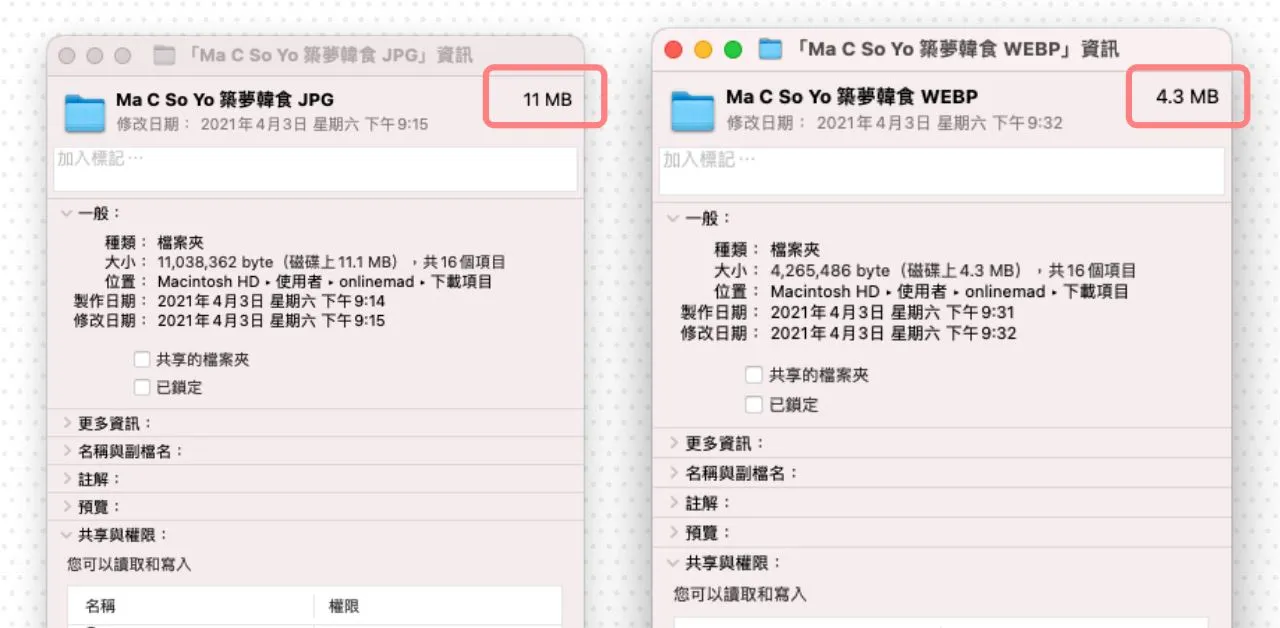
目前 Blog 的圖片都改用 WebP 格式,跟 JPEG 比較,檔案大小減肥了 60%

畫質上以我的木眼實在看不出來差異
根據 Can I use 支援 WebP 的瀏覽器有 93.55% 的市佔率,看起來也是相當高了
這麼香的 WebP 各位 Web Designer 不用嗎 😝
推薦 WebP 轉檔軟體
原本的 JPEG 檔案可以透過轉檔軟體轉成 WebP ,那這邊院長是用 XnConvert 這個轉檔軟體
使用方式也是很簡單

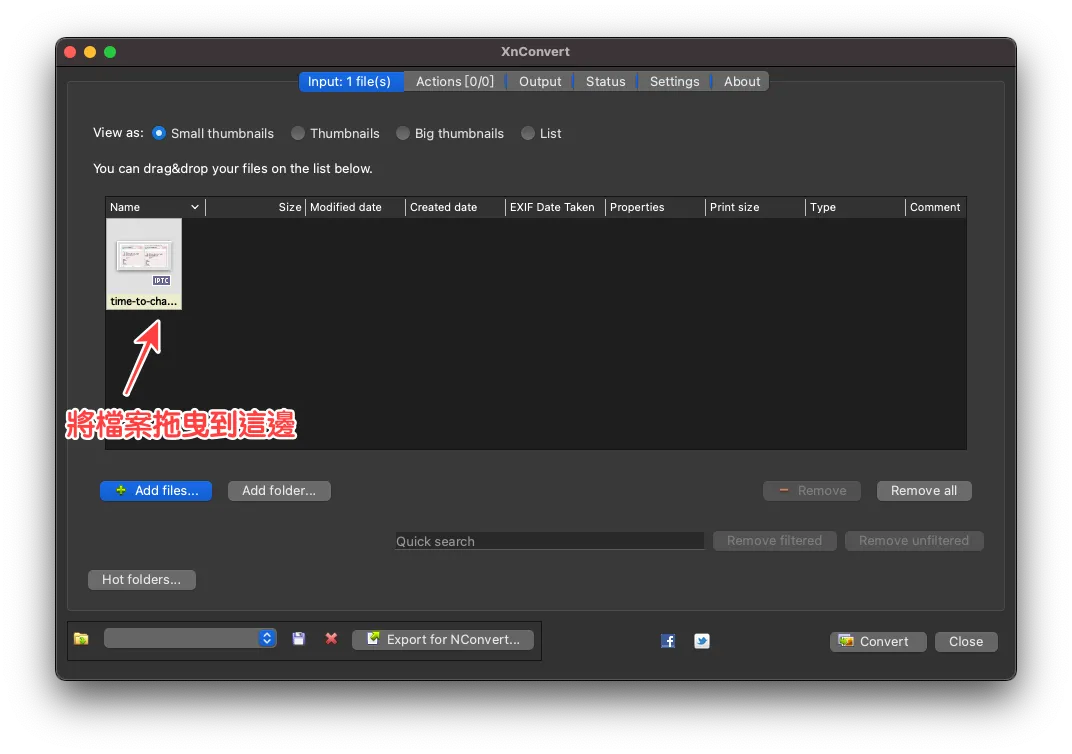
在 Input 這邊加入要轉檔的檔案

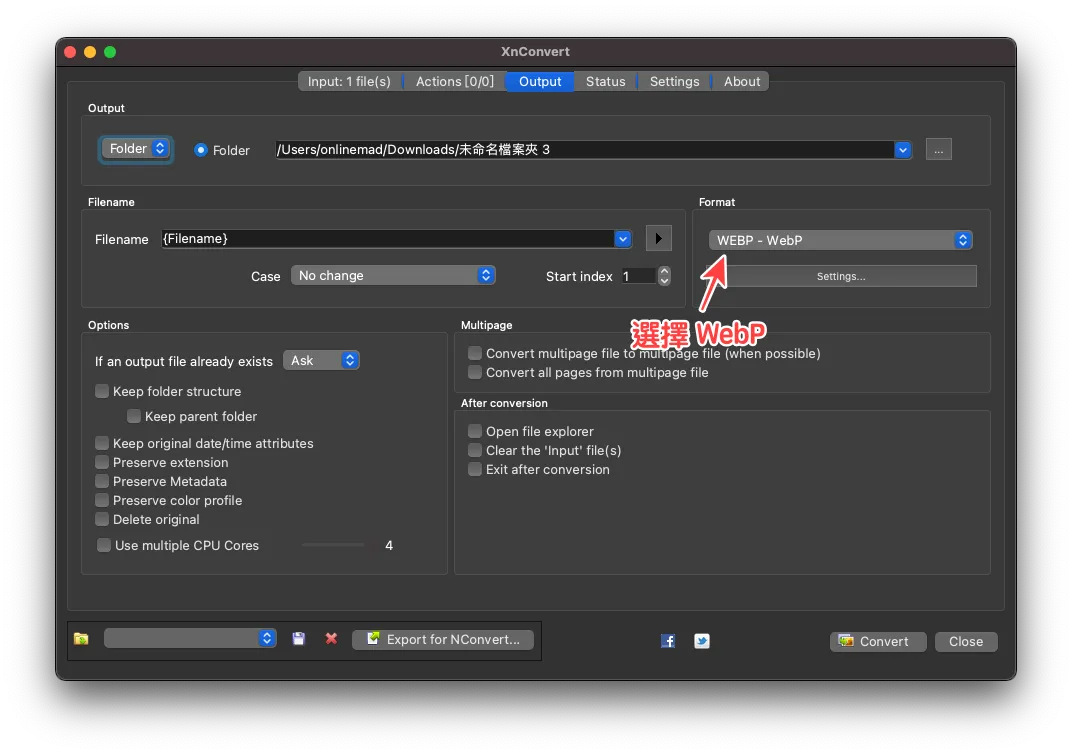
在 Output Format 這邊選擇 WEBP - WebP
最後再選擇 Convert 就可以完成轉檔了
