ICRT Now 3.0
#新功能
無...
#技術細節
##改用 bootstrap
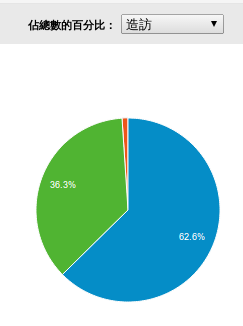
一開始是純粹想設計成 mobile web 所以才會使用 jQuery Mobile 來作為 frontend 的 framework ,但是後來看 Google Analytics 的數據發現 desktop 用的人數比較多

藍色是 desktop 綠色是 mobile,藍大綠小...。我想最大的原因應該是還是 mobile 比較習慣使用 app 吧。
所以這次的改版重點就是採用 Responsive Web Design (RWD)的方式重新設計網站
當然我並不是非常擅長 frontend ,所以當然就是找一套好用的 RWD framework 來用,所以就拿 bootstrap 來試看看
沒想到 bootstrap 果然很適合純工程師來使用,透過 predefined CSS style 就可以輕鬆打造還不錯看的 RWD 網頁
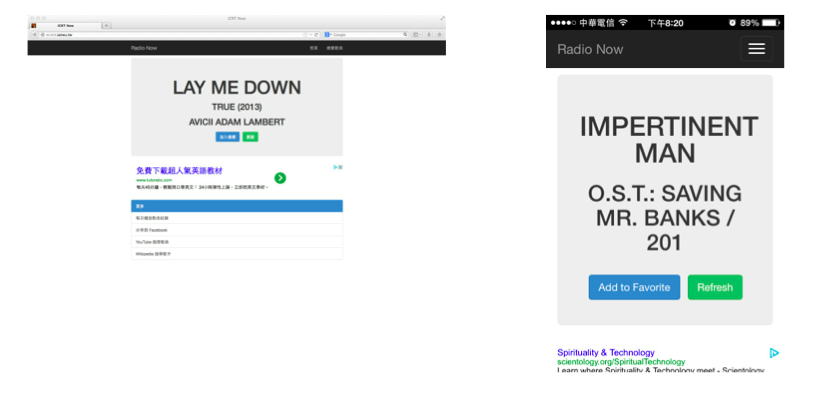
這樣用 desktop 來看就不會太奇怪,當然手機也會呈現適合手機的網頁
以下就是完成圖

##升級 dependencie
從 1.0 開始到現在,也過了 8 個月多,過程都沒有升級 dependencie ,所以用到的 dependencie 都是有點老舊的版本,所以這次也就一併把 dependencie 拉到新版本。
首先是用 Node Dependencies 來檢查目前 package.json 內 dependencie 的最新版本
升級的過程就是慢慢升級,每升級一個 dependencie 就跑一下 mocha 測測看有沒有問題,如果爆掉了這樣才知道是不是這個 dependencie 的問題
還好當初有寫 mocha unit test,再升級 dependencie 的過程算是順利,大部分的 dependencie 都沒有問題
##修正 jade 錯誤
因為新版的 jade 把 script 改為 script.
所以就會 complie 不過,偷懶的院長就用這個 fix-jade 自動地修一修
修好就會跑了
##拿掉 bodyParser in express.js
因為 bodyParser 會包含 multipart middleware,multipart middleware 負責的工作就是把 form 表單送過來的 file 放到 /tmp/ 下面,不過如果所有的 request 都套用 multipart 的話,這樣就有可能被攻擊,不斷送一些垃圾檔案來灌爆 /tmp/ ,所以要改用下列的 middleware 來 parser form 的 data,這兩個 middleware 就不會處理 file 的部份
app.use(express.json());
app.use(express.urlencoded());
至於要處理 file upload 的話,可以改用 busboy, node-formidable, parted 來處理上傳的檔案
- Do Not Use bodyParser with Express.js - Andrew Kelley
- javascript - How to get rid of Connect 3.0 deprecation alert? - Stack Overflow
##responsive adsense
既然網站都 responsive 了,Adsense 也要來個 responsive,套用 responsive adsense 並不困難只要按照 Create a responsive ad unit - AdSense Help 這一篇官方手冊去作就可以了
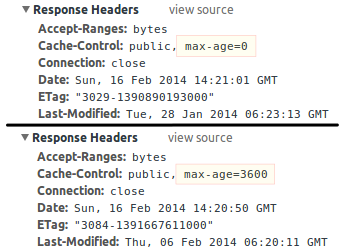
##加上 static file 的 max-age
HTTP 的 Cache-control 可以用 max-age 或是用 Expires 來作,express 用 max-age 來作會比較方便
只要像下面這樣設定就可以,在 favicon 跟 static middleware 加上 maxAge 的參數,單位是 millisecond
像 favicon 不常改就可以設定為 30 天,至於其他的靜態檔建議設定為 60 分鐘就可以了
app.use(express.favicon(__dirname + '/public/images/favicon.png', {
maxAge: 2592000000
}));
app.use(express.static(path.join(__dirname, 'public'), {
maxAge: 60 * 60 * 1000
}));
下圖就是使用前與使用後的效果

##改聽 DOMContentLoaded 事件來執行頁面的 javascript
m.icrt 頁面載入後,會執行一些 javscript function ,不過因為一開始偷懶放在 body 的 onload 事件,body onload 會等到 html 所有的元素都 load 完才執行,所以當廣告的圖太大,我要執行的 function 就會拖很久(本來都是 load mobile size 的廣告),這一點會嚴重的影響使用者體驗,所以把 body onload 換成在 DOMContentLoaded 事件發生時執行
$(document).on("DOMContentLoaded", function(event) {
...
});
用 jquery 就可以很方便地在 DOMContentLoaded 事件發生時加上自己要作的事情
##用 grunt 來支援 frontend 的開發
這是在作 frontend 遇到的問題,因為 frontend 的 js, css 會作 minimize ,但是開發時又不希望 minimize ,因為這樣很難 dubug,所以我就想了一個方式

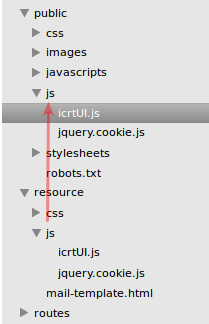
參考上圖,有一個 resource 的資料夾以及 public 的資料夾,裡面的 js 就是 frontend 會用到的 js
當開發時就把 resource 內的 js 拷貝到 public 的資料夾內,這樣在開發時就是未最小化的 js ,這樣就可以很方便地 debug
當 production 的時候,就把 resource 內的 js 最小化並拷貝到 public 的資料夾內,這樣就可以達到 minimize 的目的
至於這些工作就交給 grunt 來作,這次就加入了 grunt-contrib-copy 來作 copy 的動作
grunt 可以註冊兩個不同的 task ,開發時就只要 copy,要上 production 的時候再作 minimize
grunt.registerTask('default', ['copy:dev', 'nodemon:src', 'watch']);
grunt.registerTask('production', ['uglify', 'cssmin']);
##下次改版
顆顆,其實這次已經做完支援不同電台的功能了
只是 frontend 還沒想到怎樣呈現,同時手上還有別的事情在忙
所以就先出個 3.0 同時寫個 blog 避免以後忘記 XD
下一版就敬請期待摟
