【發表會懶人包】2023 Apple 蘋果 iPhone 15 秋季發表會解析 - 懶人包 - 必買推薦 Apple Watch 9 - iPhone 15 Pro Max

2023 Apple 蘋果 iPhone 15 秋季發表會解析 - 懶人包 - 必買推薦 Apple Watch 9 - iPhone 15 Pro Max
閱讀全文 »
2023 Apple 蘋果 iPhone 15 秋季發表會解析 - 懶人包 - 必買推薦 Apple Watch 9 - iPhone 15 Pro Max
閱讀全文 »
2023 Apple 蘋果秋季發表會大預測 - iPhone 15 - AirPods 4 - Apple Watch 9 - USB-C Magic Mouse & Keyboard
閱讀全文 »
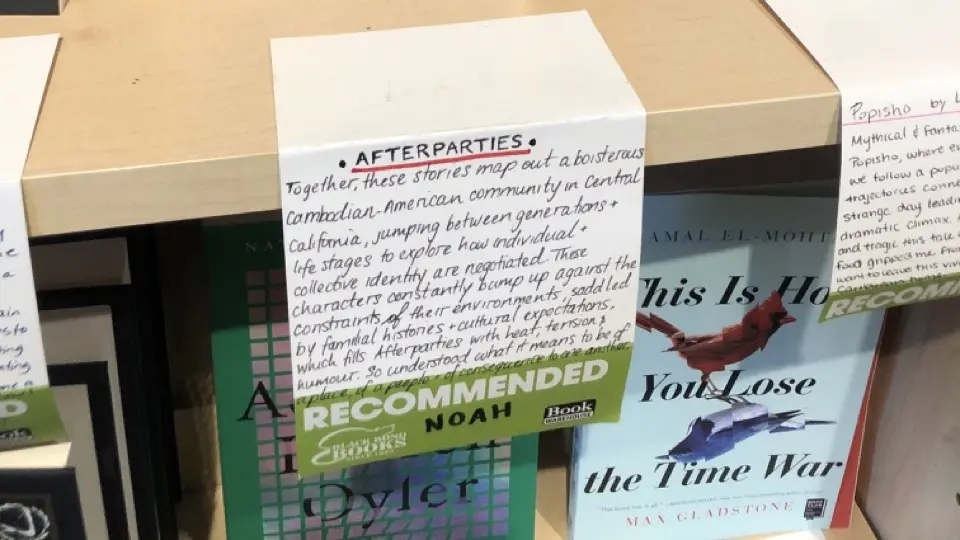
今天去 Black Bond Books 這間書店看到書架有些書下面有這個實體書評,這個做法還蠻有巧思的,更加吸引人去翻翻看這本書。
閱讀全文 »
今天來介紹 BaseQi 420A 這款 microSD 轉接卡,這款轉接卡最大的亮點就是可以完美貼合 2023 Macbook Pro 的 SD 卡槽,所以可以作為 Macbook 額外的儲存空間使用
閱讀全文 »
今天要開箱 Litheli U4 無線手持吸塵器。這款吸塵器內含吸塵器本體、電池、長吸頭、刷毛吸頭、濾網,還有附贈收納袋,相當實用。
閱讀全文 »
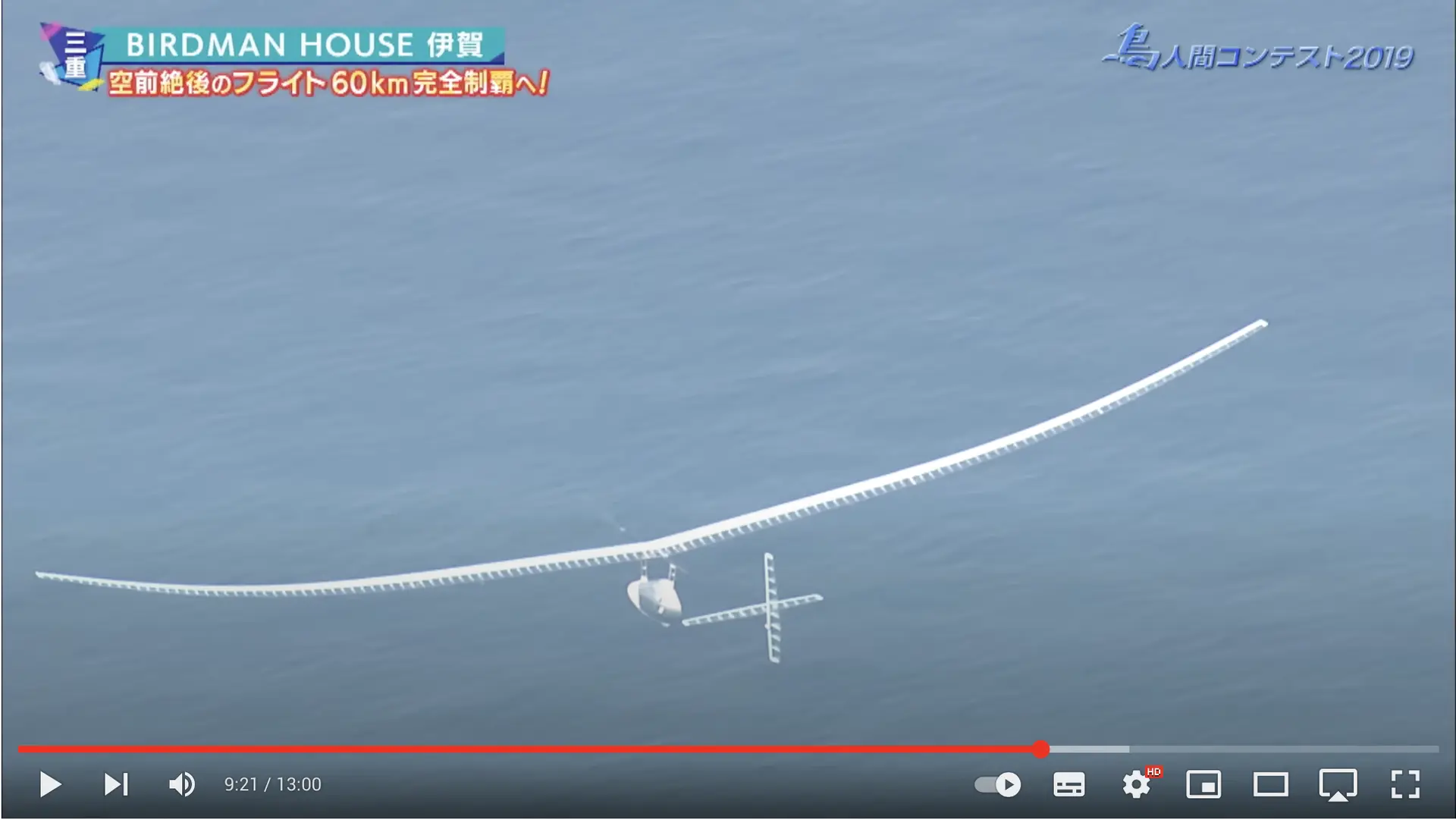
2019 年日本鳥人大賽由 BIRDMAN HOUSE 伊賀創下的從飛行台繞琵琶湖一週 60 公里制霸紀錄,今年 2023 年 8 月 30 日即將舉辦第 45 回大會,也因為 2019 年突破 60 公里,所以自 2020 年起制霸改為 70 公里。
閱讀全文 »