# VuePress SEO plugin
分享網頁到 Facebook 可以透過 Facebook Open Graph Protocol 來自定封面,那在 VuePress 要自訂 HTML meta 可以透過全域的 head 及每篇文章的 Frontmatter 的方式來添加 html meta。
但是這樣的設定方式有一個缺點,像是要設定 og:title 這個變數就必須要用文字的方式設定進去,像下面這樣,就沒辦法取用 $page.title 這個 VuePress 變數。
---
meta:
- property: og:title
content: VuePress SEO plugin
---
要解決這個問題可以用 vuepress-plugin-seo (opens new window) 這個 plugin 。
# 安裝 vuepress-plugin-seo
npm install vuepress-plugin-seo
# 啟用
在 .vuepress/config.js 加入 seo plugin,同時貼上 vuepress-plugin-seo 的 sample code,這些 code 已經可以幫忙設定好大部分的 meta ,如果有其他的 meta 也可以透過 customMeta 的方式加入。
plugins: {
seo: {
siteTitle: (_, $site) => $site.title,
title: $page => $page.title,
description: $page => $page.frontmatter.description,
author: (_, $site) => $site.themeConfig.author,
tags: $page => $page.frontmatter.tags,
twitterCard: _ => 'summary_large_image',
type: $page => ['articles', 'posts', 'blog'].some(folder => $page.regularPath.startsWith('/' + folder)) ? 'article' : 'website',
url: (_, $site, path) => ($site.themeConfig.domain || '') + path,
image: ($page, $site) => $page.frontmatter.image && (($site.themeConfig.domain && !$page.frontmatter.image.startsWith('http') || '') + $page.frontmatter.image),
publishedAt: $page => $page.frontmatter.date && new Date($page.frontmatter.date),
modifiedAt: $page => $page.lastUpdated && new Date($page.lastUpdated),
}
}
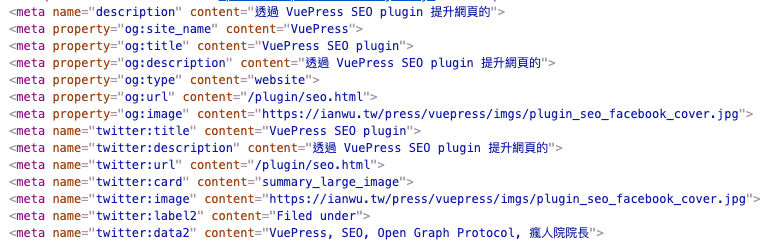
那 vuepress-plugin-seo 的 sample code 已經可以處理大部分的 meta ,剩下就是個別文章不同的 meta ,其中有 description 、 image 、 tags 要在文章的 Frontmatter 設定,像是下面這樣。
---
description: 透過 VuePress SEO plugin 提升網頁的
image: https://ianwu.tw/press/vuepress/imgs/plugin_seo_facebook_cover.jpg
tags: ['VuePress', 'SEO', 'Open Graph Protocol', '瘋人院院長']
---
這樣最後 render 出來的網頁就會包含相關的 meta 了。

LikeCoin
贊助商連結
贊助商連結