# Google Pay on Web 串接
在 Web 上面串接 Google Pay 算是蠻簡單的,最主要是要參考官方指南 (opens new window)按照步驟來串接,其中有些地方指南沒有寫清楚的部分我這邊補充一下。
# 付款代碼化方式
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId'
}
};
其中 type 可以為 PAYMENT_GATEWAY 或是 DIRECT 。
PAYMENT_GATEWAY 會是比較簡單的串接方式,也就是從 Google Pay 拿到的 Token 送去給第三方金流供應商(藍新、綠界、...)。
DIRECT 則是可以解出真正的卡號,所以可以直接對接銀行,但是因為會拿到真正的卡號,所以必須通過 PCI DSS 認證 (opens new window),這會需要很多 $$ 如果只是一般電商網站,是不會選擇這種方式的。
# 程式碼
程式碼的部分,測試環境就直接抄完整的實作範例 (opens new window)這邊的程式碼就可以了
# 部署到正式環境
完成測試環境整合後,就去申請正式版存取權 (opens new window)這個網頁申請正式版的權限。
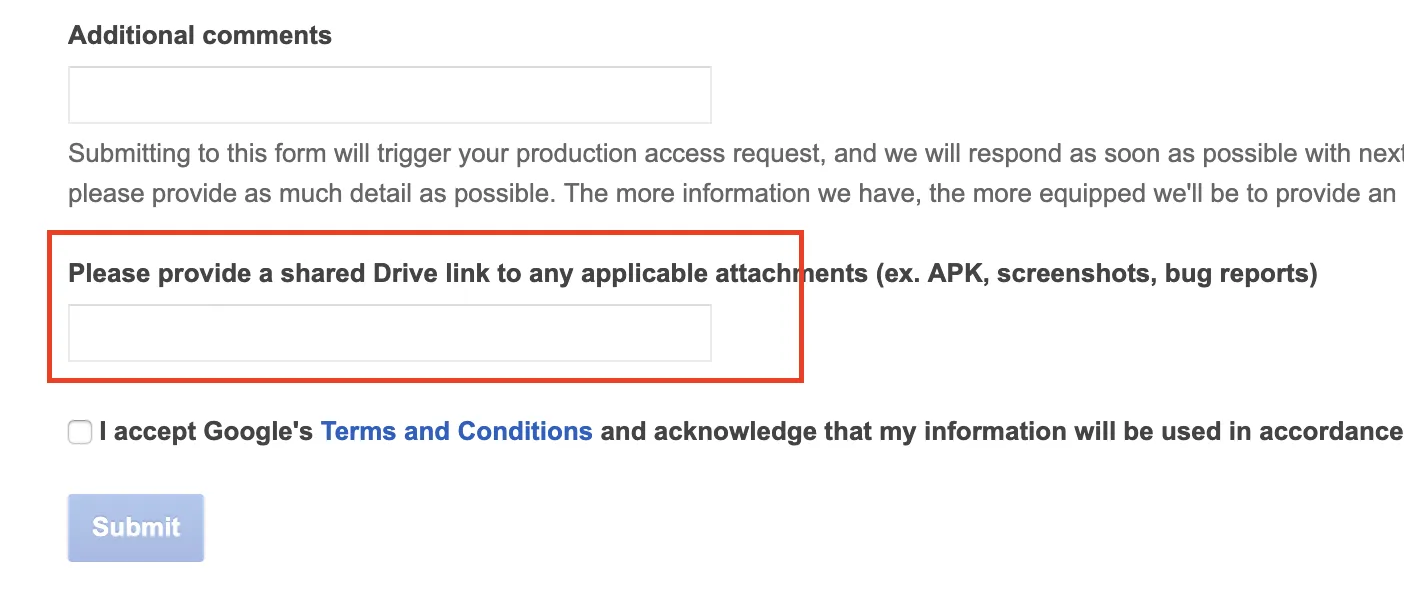
其中有一個欄位要填 Google Drive 的連結,這邊要在 Google Drive 開一個 public folder 並複製這個 link 到這個欄位。

那這個 folder 是 Google 來 review 的時候要我們要把螢幕錄影傳到這裡用的。
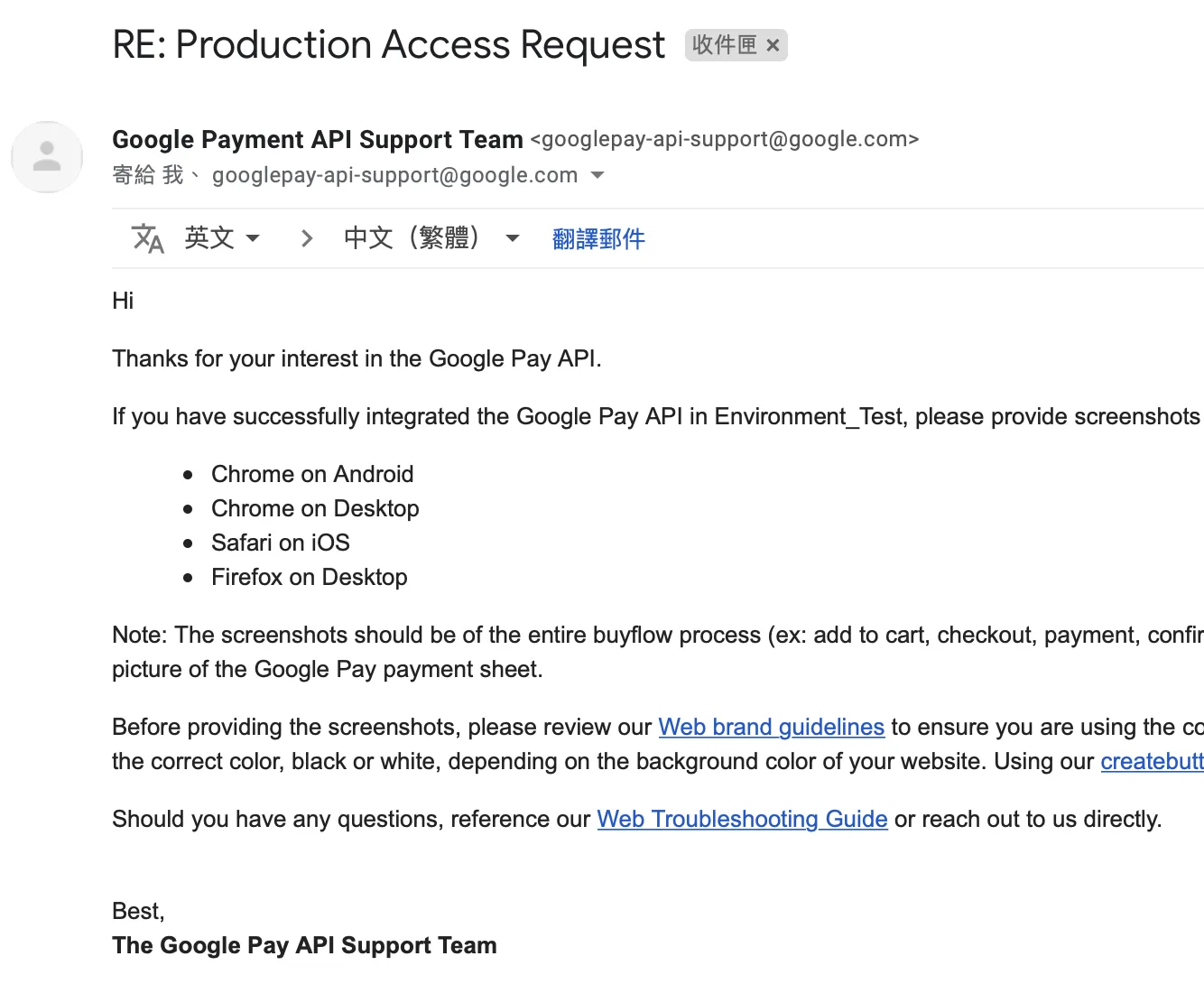
# Google 回信
Google 回信會要求你提供螢幕錄影,其中螢幕錄影必須要包含這四種平台
- Chrome on Android
- Chrome on Desktop
- Safari on iOS
- Firefox on Desktop

那就按表操課把這四個平台的影片錄好放到 Google Drive 的 folder 裡面,然後再回信給 Google 說你完成影片囉!
那其中 review 的重點會是:
# Google Pay Button 是否有符合 guidelines
這邊建議使用 createButton 這個 method 去建立按鈕,這個 method 好處除了產出的按鈕一定是符合 guidelines 之外,還支援多語系。
# 結帳流程是否完整
那這邊就很簡單,只要流程有把商品放入購物車 -> 進入購物車 -> 使用 Google Pay 結帳 -> 結帳完成頁面,這樣就 OK 了。
# 通過審查後準備上 production
如果影片都沒問題的話,大概一、兩天就會通過,通過之後 Google 就會寄來通過的信,同時告訴你下一步。
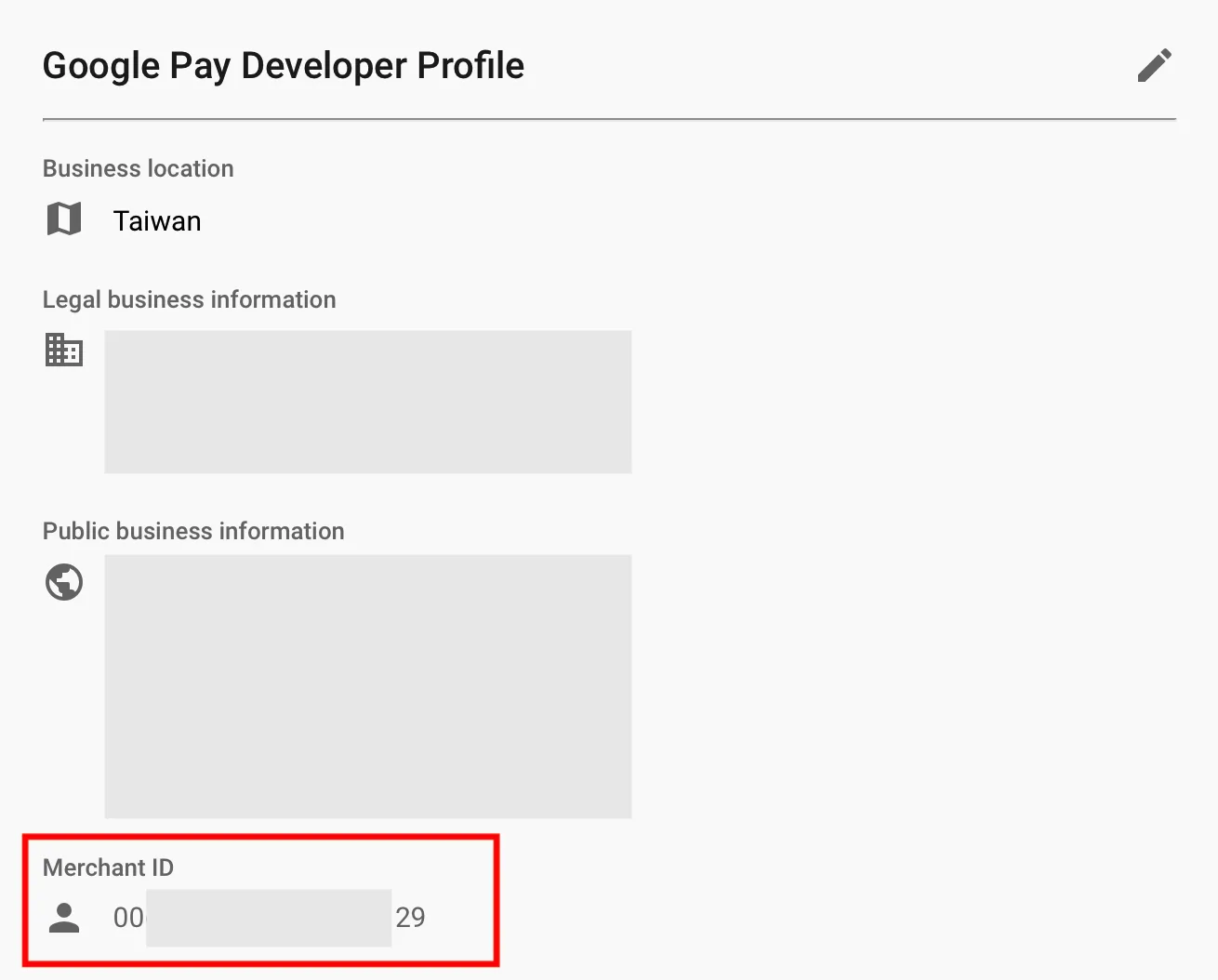
下一步就是要取得 merchantId,這要註冊 Google Pay Developer Profile,註冊完成就會取得 Merchant ID

# 修改程式碼
# allowedCardNetworks
這邊就是定義要支援哪些發卡組織,基本上定義 JCB, MASTERCARD, VISA 這三個就好了,其他發卡組織在台灣不太常見,那如果不改的話,在前端一樣會拿到 token 但是送往第三方金流供應商,第三方金流供應商不支援的話,會交易失敗。
const allowedCardNetworks = ["AMEX", "DISCOVER", "INTERAC", "JCB", "MASTERCARD", "VISA"];
const allowedCardNetworks = ["JCB", "MASTERCARD", "VISA"];
# tokenizationSpecification
gateway 換成配合的第三方金流供應商,那配合的第三方金流供應商可以參考 API 文件 (opens new window)。
gatewayMerchantId 填第三方金流供應商公司提供的 MerchantId
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId'
}
};
# getGooglePaymentDataRequest
merchantId 填在 Google Pay Developer Profile 上的 Merchant ID
merchantName 填商店的名稱,這邊可以填中文
function getGooglePaymentDataRequest() {
const paymentDataRequest = Object.assign({}, baseRequest);
paymentDataRequest.allowedPaymentMethods = [cardPaymentMethod];
paymentDataRequest.transactionInfo = getGoogleTransactionInfo();
paymentDataRequest.merchantInfo = {
// @todo a merchant ID is available for a production environment after approval by Google
// See {@link https://developers.google.com/pay/api/web/guides/test-and-deploy/integration-checklist|Integration checklist}
// merchantId: '01234567890123456789',
merchantName: 'Example Merchant'
};
return paymentDataRequest;
}
# getGooglePaymentsClient
environment 要換成 PRODUCTION,當然可以用一個變數來根據環境去變動
function getGooglePaymentsClient() {
if ( paymentsClient === null ) {
paymentsClient = new google.payments.api.PaymentsClient({environment: 'TEST'});
}
return paymentsClient;
}
# getGoogleTransactionInfo
currencyCode 要換成網站要用的幣別
function getGoogleTransactionInfo() {
return {
currencyCode: 'USD',
totalPriceStatus: 'FINAL',
// set to cart total
totalPrice: '1.00'
};
}
# Go Production
修改完所有程式碼後就可以上 production,上 production 就用自己的信用卡測試,反正成功結帳之後再刷退就好。