# Chrome 瀏覽器原生 lazy-loading 功能
如果網頁有很多圖片,為了增加讀取速度,會使用 lazy-loading 的方式來載入圖片,不在視線中的圖片就會等到使用者捲動捲軸時才會讀取,之前都是用 JavaScript 函式庫來做到這樣的功能。
不過 Chrome 76 加入這個功能,變成原生支援,這樣就不用 JavaScript 函式庫就可以達成 lazy-loading(不過想要支援各家瀏覽器的話,還是得要靠函式庫)。
TIP
2023-05-15 更新:目前主流的瀏覽器都已經有支援 loading 這個屬性了
# 實作
實作方式很簡單,只要在 img ifrmae 標籤加上 loading="lazy" Chrome 就會自動偵測是否在使用者視線內,如果不在就等到快到時再抓取圖片。
<img src="image.webp" loading="lazy" alt="…" width="200" height="200">
<iframe src="https://example.com" loading="lazy"></iframe>
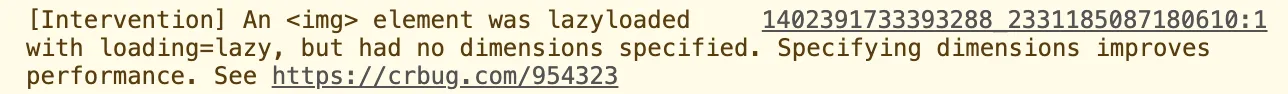
實際使用效果的確不錯,不過在 dev tool 會出現這樣的警告。

是說要加上尺寸 performance 會更好,不過我自己是感覺不出來,也許更多圖片才會有差吧(當然,如果能夠一開始就知道尺寸,設定上去會更好)。
關於 Chrome 原生 lazy-loading 還有一些細節的可以看這篇文章 Native lazy-loading for the web (opens new window)
# 支援的瀏覽器
- Chrome 76
# 參考資料
LikeCoin
贊助商連結
贊助商連結