# Web Share API 讓網頁呼叫系統原生 Share function
如果要在網頁上設計分享按鈕,一般會使用某些平台提供分享功能,像是 Facebook Share Button 或是 LINE Social Plugins,但是愈多平台就要插越多 JS code,程式碼難免會變得越來越雜亂,也有開發者會採用第三方服務像是 AddThis 之類。
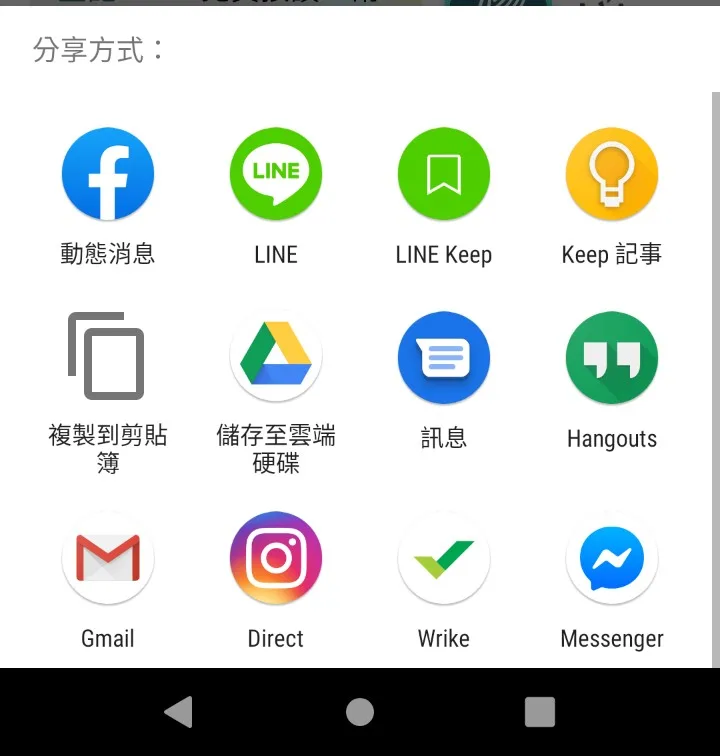
除了使用平台提供的 JS code 與第三方服務之外,也可以使用 Web Share API ,這是可以呼叫系統原生的 Share function 就像手機 App 的分享功能。

這個 API 在 Chrome for Android 與 Safari 都有支援,也就是說 Android, iPhone 都有支援這個 API,實作這個功能會對網站的體驗會大大加分,建議大家可以實作這個功能。
# 實作
實作也相當簡單,先檢查有沒有 navigator.share 有的話就可以分享,參數有這三個 title, text, url。
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
}).then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
頁面上可以設計一個按鈕,然後用 onclick 呼叫,按下按鈕就會呼叫系統原生的 Share function。
實際 Web Share API 運行的成果可以參考我的 Blog 文章 日本大暴走蜜月之旅 - 風之薰溫泉飯店 | 院長與芊比媽的旅遊生活 (opens new window) 在文末有分享按鈕,按下就可以看到跳出系統原生的 Share function。
另外也可以分享檔案,相關細節的部分可以參考這邊的說明 Share like a native app with the Web Share API (opens new window)
還有一點藥注意就是 navigator.share 只能在 https 環境使用,所以開發時要用 https 連 localhost 才行,還有 Chrome 只有 Android 版才有支援 Web Share API,如果要在桌機測試可以用 Safari。
# 支援的瀏覽器
- Chrome 61 for Android
- Safari 12.1